Google Analytics-et hogyan integrálhatom a weboldalamba?

Most főleg a kezdő kollégák számára fogok új dolgokat mutatni. Megmutatom, hogyan hozd létre az első Google Analytics követőkódodat. A cikket képekkel illusztráltam, hogy könnyebben kiigazodj a felületen. Később megmutatom, hogyan adj hozzá új oldalakat, hogyan kösd össze más szolgáltatásokkal.
Ismét egy fontos megjegyzés, ez akkor lesz hasznos bejegyzés, ha a HTML kódot te magad írod, vagy olyan CMS (Joomla, Wordpress) használsz, ami nem támogatja - akár bővítményen keresztül - az automatikus beillesztést a kódodba.
Tehát ezt a kérdést ugyanúgy a Bootstrap sorozathoz kaptam, de úgy döntöttem, mivel kifejezetten nem Bootstrap témájú, így külön bejegyzésként kerül feltöltésre.
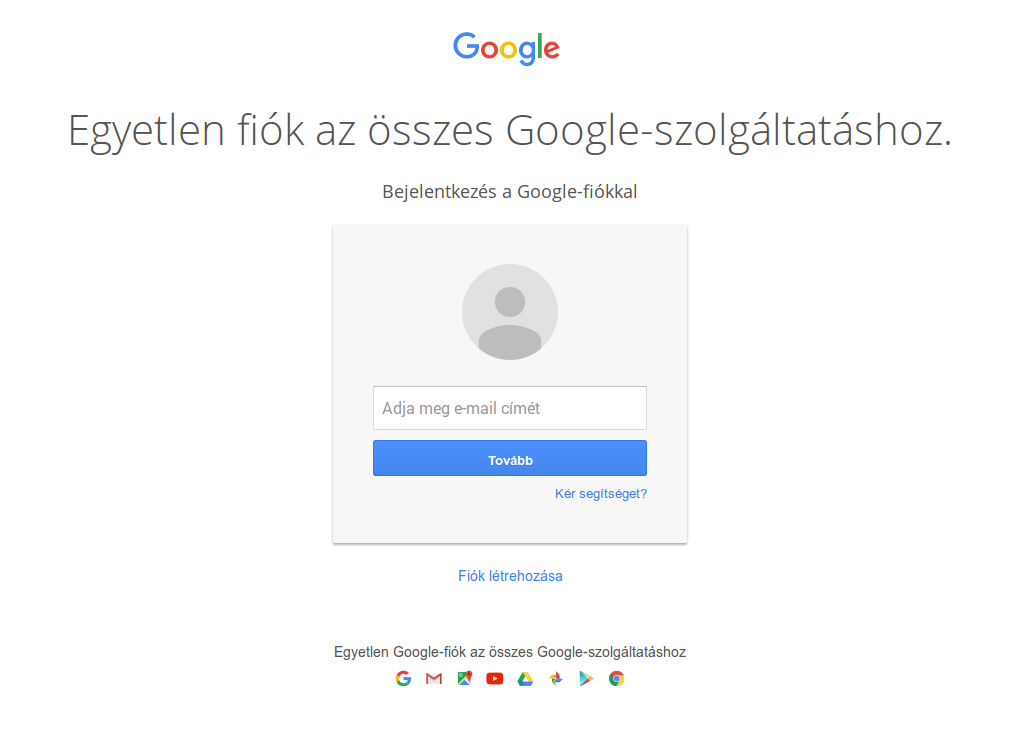
Első körben rendelkezned kell Google fiókkal. Teljesen jó, ha van egy Gmail fiókod. Ha nincs akkor a bejelentkező felület alatt van egy Fiók létrehozása link. Ha rendszeresen használod a Gmailed, akkor 99%, hogy be is vagy már jelentkezve.

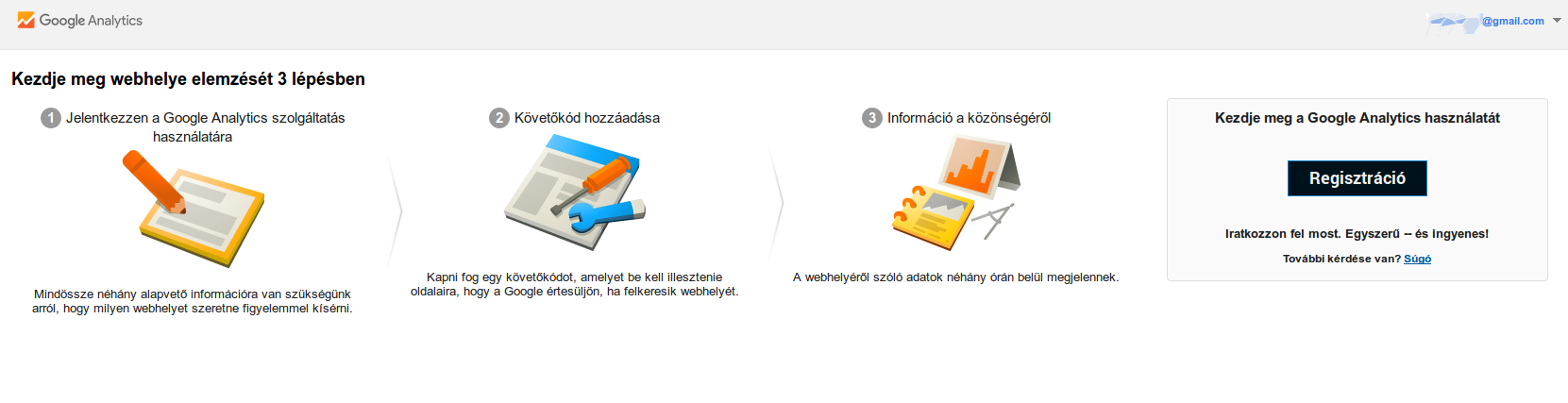
Szóval, ha van Google fiókunk, megnyitjuk az Analytics oldalát:
https://analytics.google.com/analytics/web/

Itt a jobb oldalon lévő szép nagy Regisztráció gombra kattintunk. Innen egyből /mivel be vagyunk jelentkezve a fiókunkba/ bedob az első weboldal hozzáadására.

Ezután felugrik egy ablak, hogy elfogadod az adatkezelési tájékoztatót. Persze, hogy elfogadjuk. Enélkül nem használhatjuk a szolgáltatást.
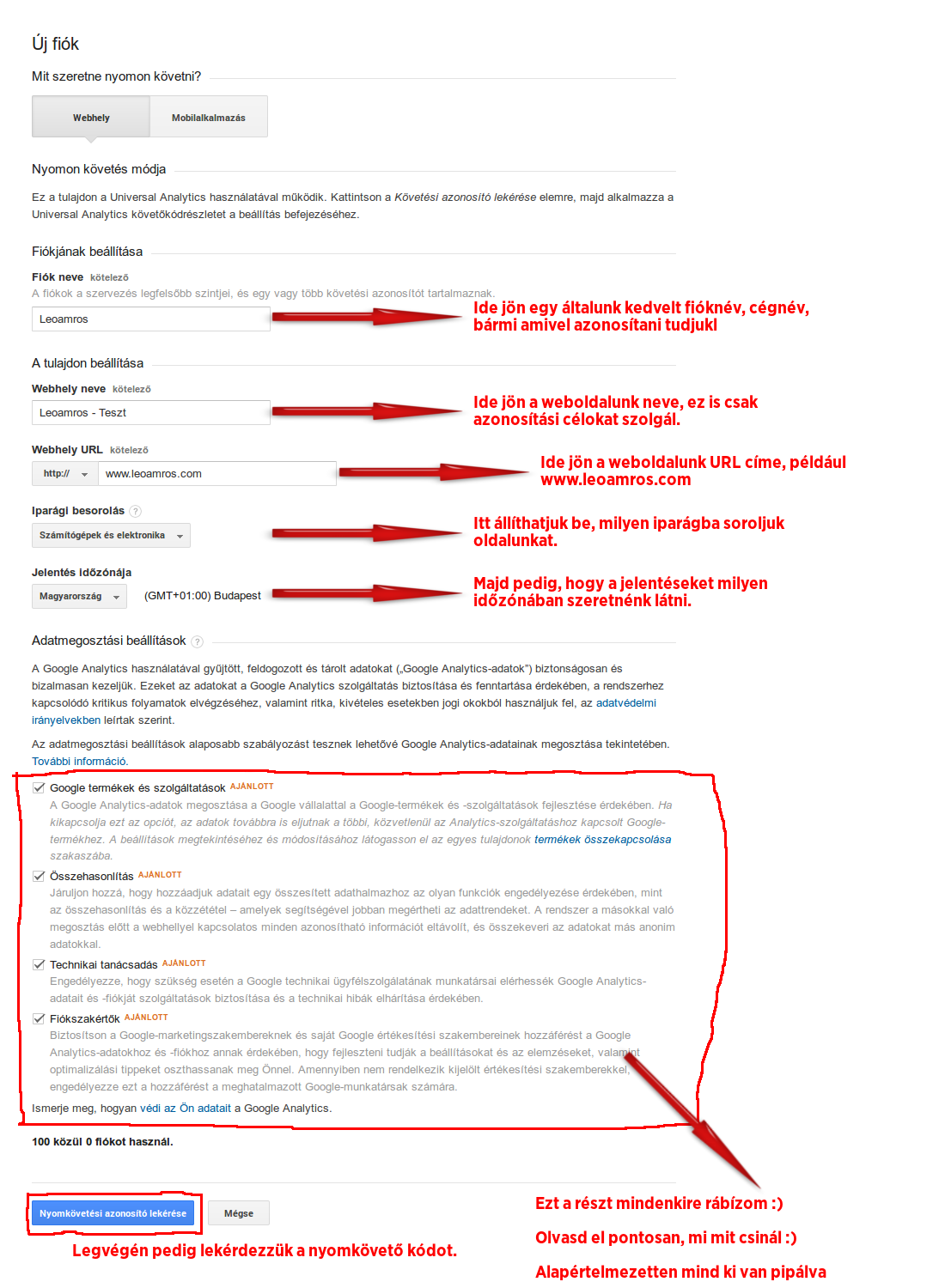
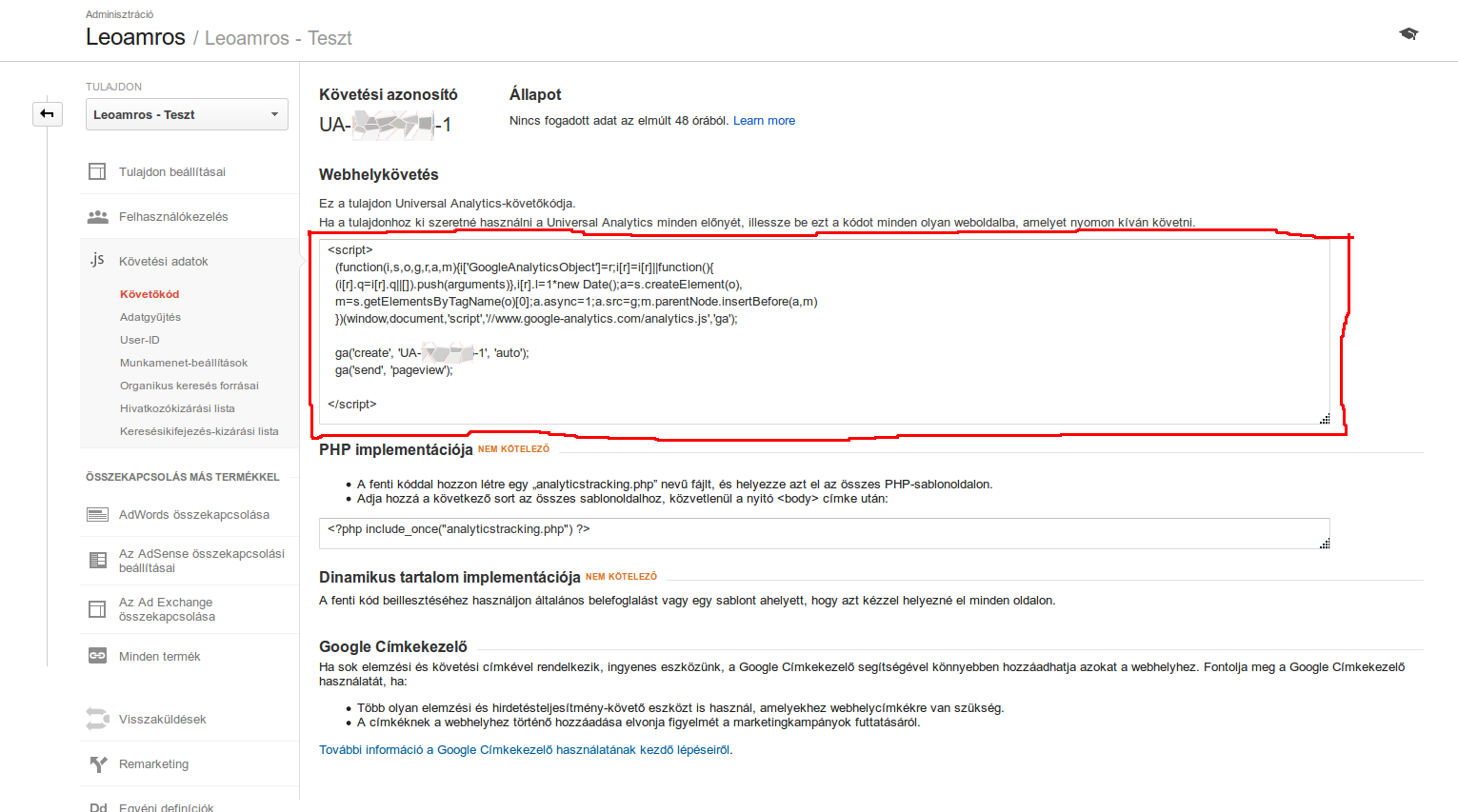
A felhasználási feltételek elfogadása után egy újabb oldalt kapunk, ahol már megkapjuk a követőkódunkat is.

Ezt a kódrészletet kell kimásolni és a nyitó <body> tag után beilleszteni a kódunkba. Direkt elmaszkoltam a saját azonosítómat, nehogy az elvetemültebbek ezzel illesszék be a saját oldalukba a kódot.
Most vegyük elő a Bootstrap alapok cikkben használt HTML kódot és módosítjuk úgy, hogy benne legyen a fenti kódrészlet.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- A fenti 3 meta tagnek mindig elsőként kell jönnie, és csak utána a többi -->
<title>Bootstrap alap Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- HTML5 shim és Respond.js a HTML5 elemek és media query-k IE8 támogatásához -->
<!-- Figyelem: a Respond.js nem működik, ha a böngészőben fileként nyitod meg az oldalt. pl: file:// -->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- IDE JÖN AZ ANALYTICS KÓD -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
<!-- ANALYTICS KÓD VÉGE, JÖHET A TARTALOM! -->
<!-- IDE JÖN A TARTALOM -->
<h1>Hello, world!</h1>
<!-- TARTALMI RÉSZ VÉGE -->
<!-- A Javascript fájlokat érdemes mindig a kódunk legvégére írni -->
<!-- jQuery (fontos a Bootstrap javascriptekhez) -->
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<!-- Végül jöhet a javascript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
</body>
</html>Nagyjából ennyi. Nincs más dolgunk, mint a megadott filet feltölteni és a mérőkód működni kezd.
Ha több oldalas a HTML oldalad, minden fájlban a <body> után be kell illesztened a megadott kódot, ha mérni akarsz minden oldalt. Ha valamilyen PHP alapú programot használsz, akkor minden programban több, ún. template fájl található, általában nekünk a header fájl lesz a fontos. Ez fogja tartalmazni - hangsúlyozom általában - a nyitó <body> taget.
A CMS rendszerekhez legtöbbször készítenek Analytics modult/bővítményt, ami helyetted beilleszti a fenti kódot a megfelelő helyre. Neked csak az UA-XXXXXXXX-X azonosítót kell bemásolni. De most nem is nekik írtam a cikket.
Néhány információ az Analytics azonosítókról és fiókokról
A követőkód első része (UA) mindig ugyanaz, ez az Universal Analytics rövidítése. A második része Fiókonként változik. Szóval ha egy új fiókot adsz hozzá az adminisztrációban, akkor a második része megváltozik az azonosítódnak.
Ha ugyanabban a fiókban hozol létre új tulajdont (tehát hozzáadsz egy másik weboldalt is), akkor pedig csak a harmadik része növekszik az azonosítónak. Nekem van olyan fiókom, ahol jelenleg az utolsó rész 15-nél jár.
A több Analytics fiók (nem Google fiók) főleg olyanoknak hasznos, akik több cég vagy több weboldal adatait kezelik, például forgalomnövelők, SEO szakemberek, így egyetlen Google fiók segítségével egyszerre több cég adatait is karban tudják tartani. Egy Google fiókban összesen 100 Analytics fiók lehet, Analytics fiókonként 50 tulajdon, és minden tulajdonnak 25 nézet lehet létrehozva.
